JavaScript is a Multi-Threaded language
JavaScript, concurrency is often misunderstood due to its single-threaded nature. However, JavaScript supports concurrent execution through asynchronous operations, leading to a paradigm that mimics multithreading. In this post, we'll uncover the intricacies of JavaScript concurrency and explore how asynchronous operations enable multithreaded-like behavior. Asynchronous operations are fundamental to JavaScript concurrency. They allow time-consuming tasks, such as I/O operations or network requests, to be executed asynchronously, freeing up the main thread to handle other tasks. Simulating Multithreading with Asynchronous Operations
Child Process
In Node.js, a child process is a separate instance of the Node.js runtime that runs alongside the parent process. These child processes can execute independently from the parent process, allowing for parallel execution of tasks . The 'spawn' function is a part of the child_process module in Node.js, which provides a way to create new child processes. It allows you to execute external commands or run scripts in separate processes. The spawn function takes a command (such as the name of an executable) and an array of arguments as its parameters.

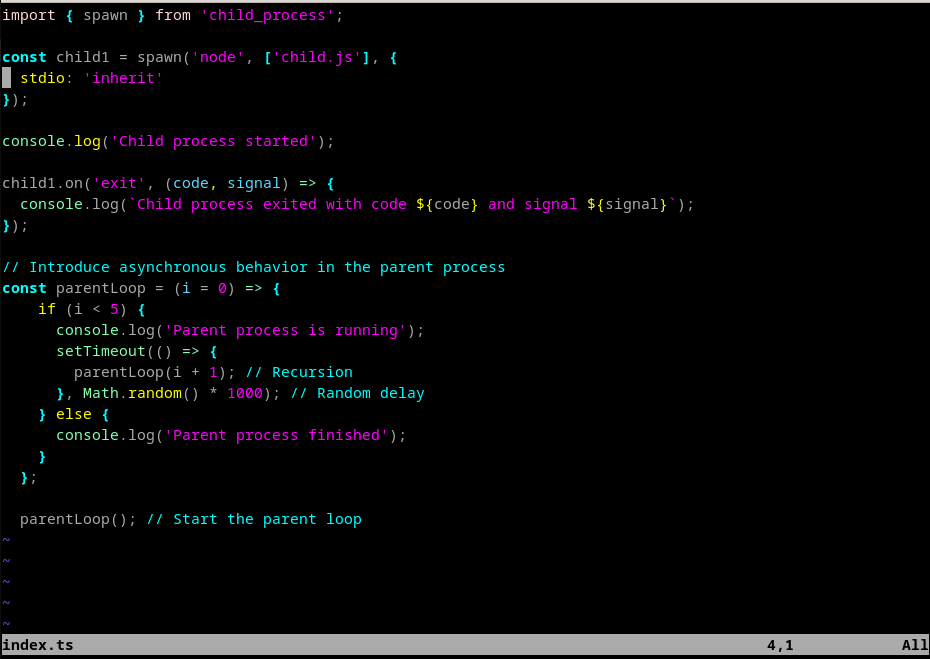
Spawn function implementation

Child Process Running Concurrently
- We spawn a child process using spawn from the child_process module. The child process runs a script named child.js
- We log a message indicating that the child process has started.
- We attach an event listener to the child process's exit event, which logs a message when the child process exits.
- We define a parentLoop function that simulates asynchronous behavior in the parent process. It runs a loop with a random delay between iterations, logging "Parent process is running" until it has executed 5 iterations, after which it logs "Parent process finished".
- We start the parentLoop by calling it.
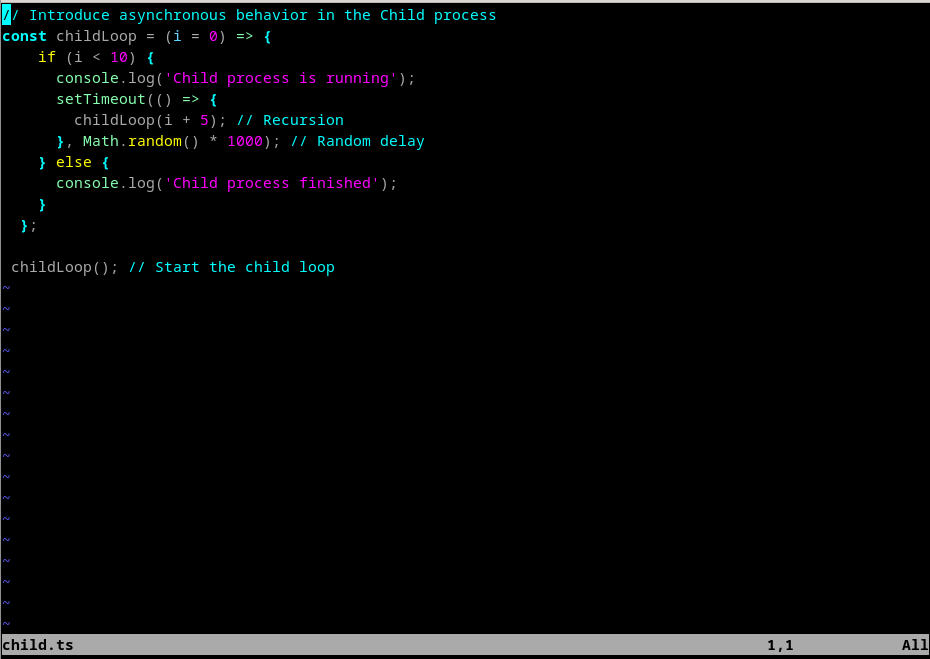
- Similarly, we define a childLoop function to simulate asynchronous behavior in the child process. It runs a loop with a random delay between iterations, logging "Child process is running" until it has executed 5 iterations, after which it logs "Child process finished".
- We start the childLoop by calling it.

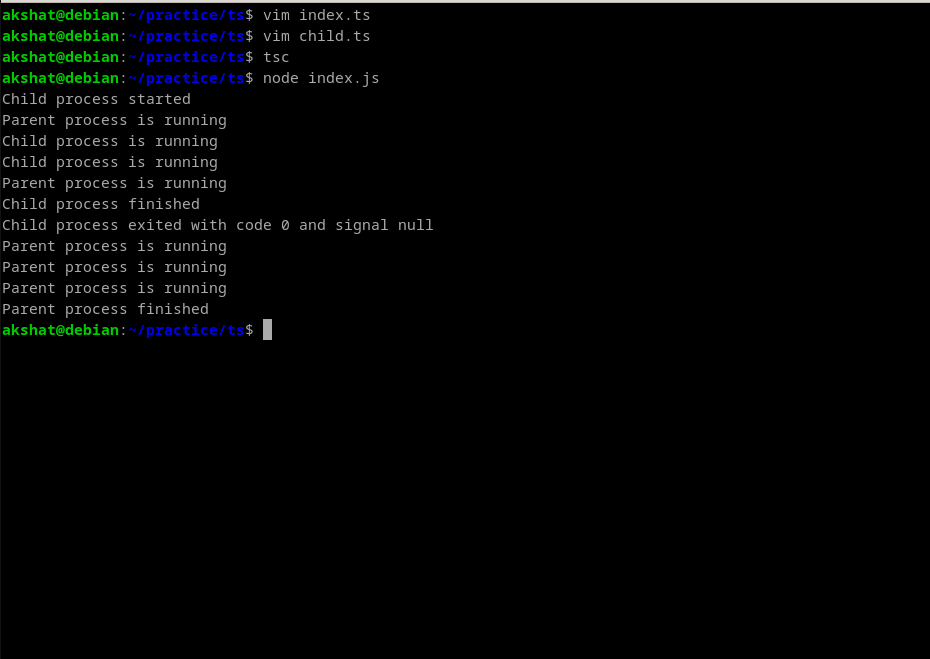
Simulation of Multi-threading in Node.js
When running the script index.js, the following sequence of events occurs:
- "Child process started" is logged, indicating the initiation of the child process.
- The parent process begins execution, and the message "Parent process is running" is printed.
- Concurrently, the child process is also running, printing "Child process is running".
- The parent and child processes continue to execute in parallel, alternating between printing their respective messages.
- The child process finishes its execution and logs "Child process finished".
- The child process exits with code 0 and signal null, indicating successful termination.
- The parent process continues its execution and prints "Parent process is running" multiple times.
- Finally, the parent process completes its execution, and "Parent process finished" is logged.
By understanding JavaScript concurrency and mastering techniques such as asynchronous programming and child processes, developers can write more responsive, scalable, and performant applications. Additionally, try experimenting with asynchronous operations and spawning child processes in your own projects to gain hands-on experience and deepen your understanding.